Role: Lead Designer & Co-Founder
Year: September 2024–Ongoing
Project Scope
Brand Strategy • Visual Identity • Packaging Design • Product Photography • Website Design (Shopify) • Copywriting • Print & Digital Design • Art Direction • Social Media Design (Upcoming)
Design Objectives
I developed a complete visual and brand identity system to reflect the values of LINA: purity, simplicity, and quiet confidence. The goal was to build a brand that felt both nurturing and elevated — rooted in tradition, but resonant with modern tastes.
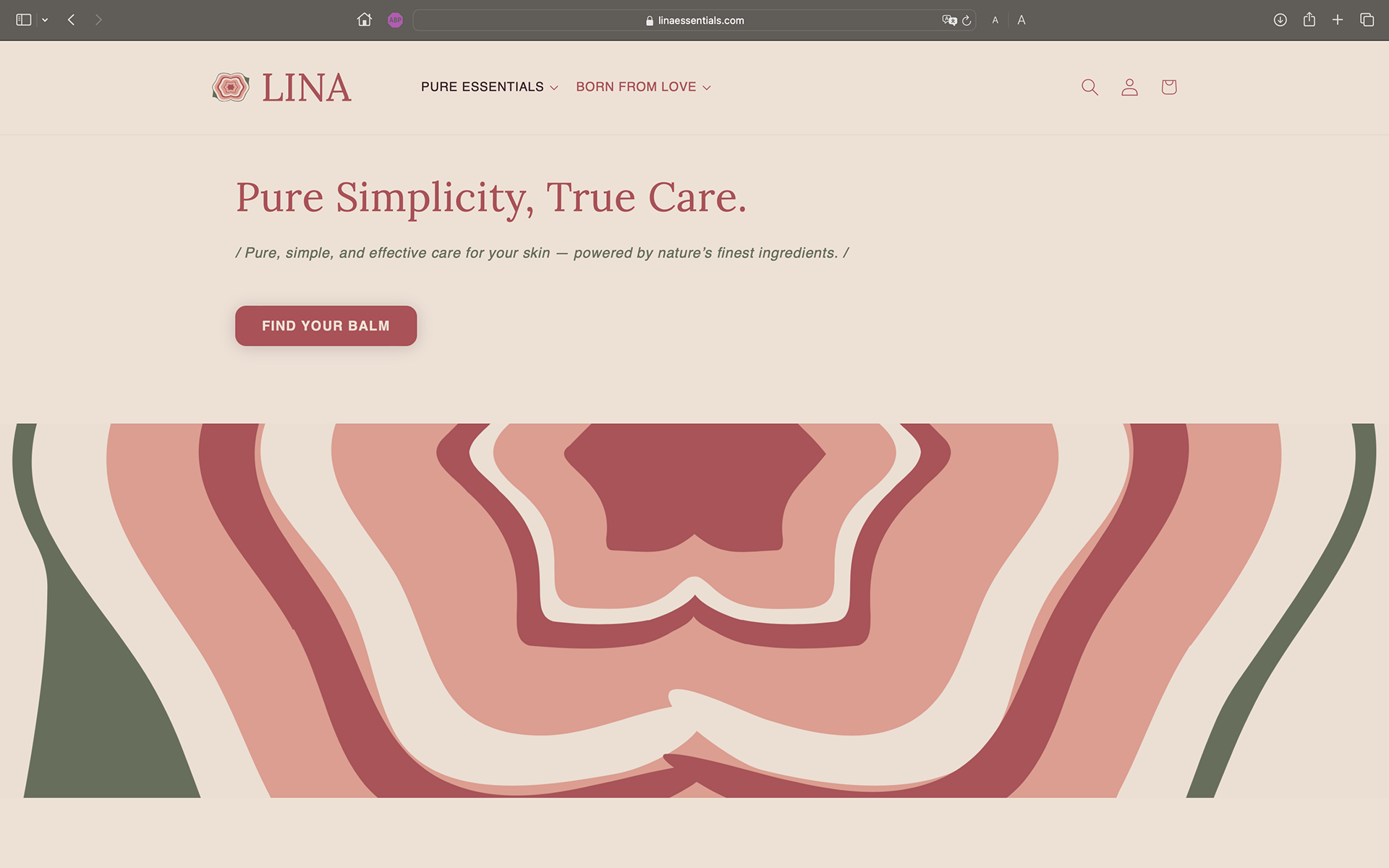
“Pure Simplicity, True Care” – our core brand promise.
About the Brand
LINA is a natural skincare brand founded on the belief that less is more. We create nutrient-rich balms using time-honored ingredients like grass-fed beef tallow, rose damascena, chamomile, and olive oil — offering clean, effective, and accessible skincare for modern families. The brand was born from a deeply personal need: to find a gentle and natural remedy for a baby’s dry skin. This origin story shaped every part of LINA — from the minimalist aesthetic to the honest messaging and customer-focused care.
Symbol Design — A Creamy Rose
Since LINA's hero product combines two rare elements — grass-fed tallow and Rose Damascena essential oil — I wanted the symbol to visually echo this distinctive blend. The goal was to design an emblem that feels both natural and nourishing, just like the balm itself.
The resulting mark, "A Creamy Rose," is inspired by the product’s texture and essence. It blends the softness and richness of cream with the layered flow of rose petals, anchored by leafy accents that ground the form in nature. The organic layering suggests movement, moisture, and depth — qualities you experience when applying the balm.
Each shape plays a role:
- Base form (cream): Represents the soft, spreadable texture.
- Flow & petals: Symbolize skin nourishment and natural beauty.
- Leaves: A nod to purity, balance, and the plant-based elements.
Product Photography – styled and edited in Lightroom & Photoshop using a Nikon D7200.
Logo System & Flexibility
The LINA logo was designed as a modular system — adaptable across formats, platforms, and backgrounds while maintaining its emotional and visual clarity. Whether paired with the creamy rose symbol or used as a standalone wordmark, the logo reflects softness, balance, and quiet strength.


Stacked Layout: Ideal for packaging, social icons, and small-format uses.

Horizontal Layout: Suited for digital interfaces, website headers, and print collateral.

Naming the Brand
When we were naming the brand, I wanted something that felt soft, short, gentle, elegant, memorable, honest, and personal. LINA comes from my co-founder Tsvetelina’s name — a subtle but meaningful way to honour the story that started it all. It also had the perfect sound and flexibility for a clean, modern skincare brand.
Packaging Design: Glass jars with minimal labels emphasize purity and transparency.

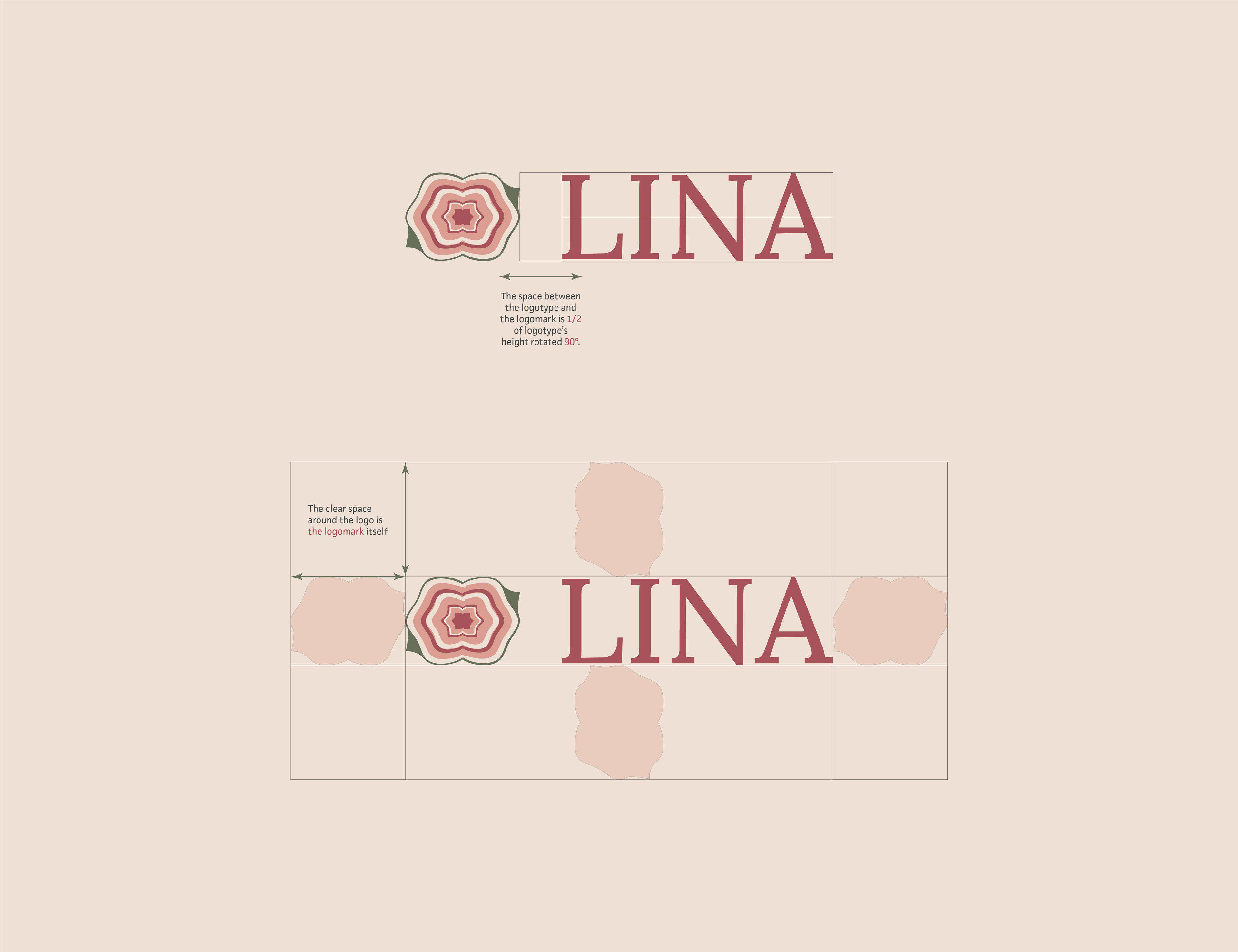
Clear space rule

Vertical alignment guide

Horizontal spacing and alignment standards


A symbolic image capturing the source of our key ingredient — grass-fed tallow — with warmth.


A visual map of the brand personality — blending tradition, care, and quiet innovation.

A sensory collage exploring the key ingredients, textures, and floral notes.





These gentle colors offer a soft, welcoming base that feels organic and soothing.

A harmonious balance that makes the skincare line appear both elegant and approachable.

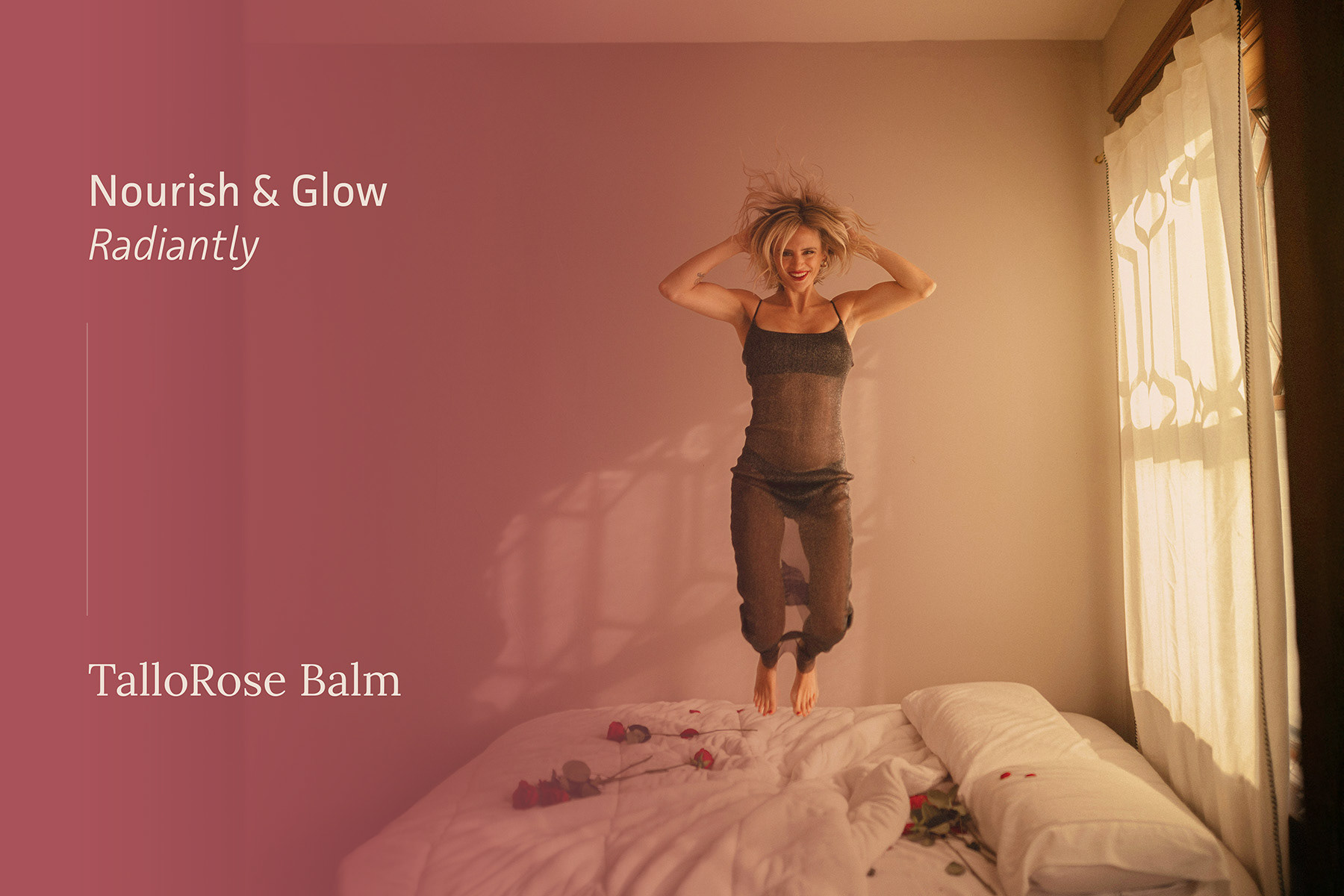
Every product in the LINA collection is paired with its own tagline to reflect its purpose.


Pattern #1

Pattern #2

Pattern #3

Pattern #4






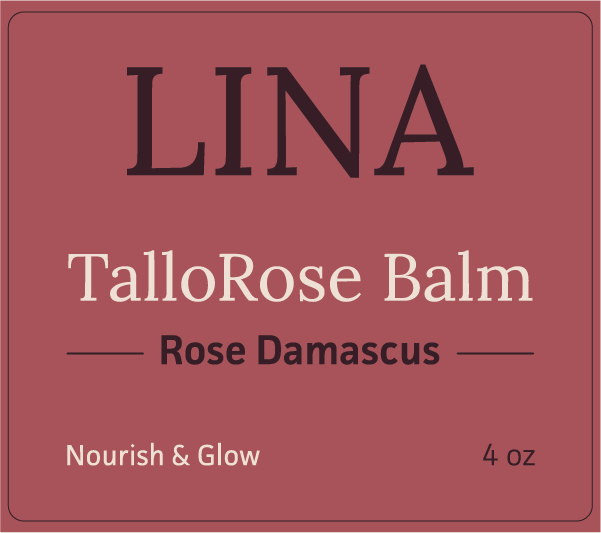
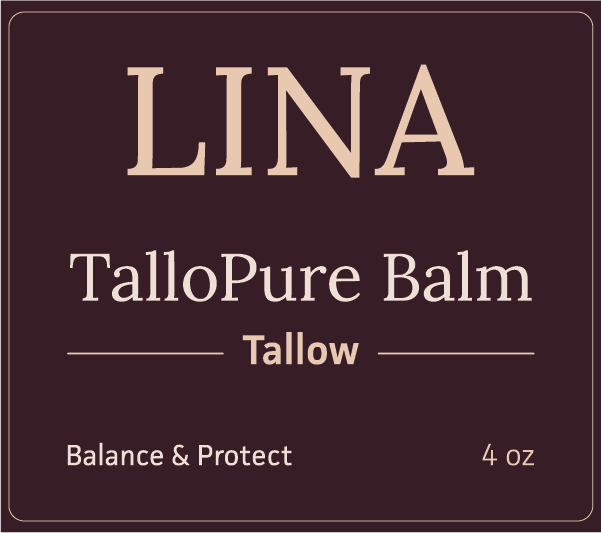
Product Labels & Naming System
Each balm label was designed to be simple, expressive, and rooted in the brand’s natural aesthetic. I created a cohesive naming system by combining “Tallo” (from tallow) with the key botanical in each formula: Mile (Chamomile), Lav (Lavender), Rose (Rose Otto), and Pure (unscented). This gave each product a distinct identity while keeping the line unified and easy to navigate.
To further support that clarity, each product is paired with its own color palette — chosen to reflect the mood and properties of the balm. For example, soft neutrals for Chamomile’s gentleness, deep plum for Lavender’s calming touch, and a warm rose for radiance. These tones carry through across labels, design, and photography, reinforcing each balm’s story at a glance.
In addition, labels also include a short tagline — like “Heal & Restore” or “Balance & Protect” — that captures the balm’s emotional and functional benefits at a glance.





Early mockups of potential product boxes

Early mockups of potential product boxes





Creative Direction
This was more than a design project — it was a full brand build from the ground up. Every choice, from the way ingredients are presented to how customers are invited into the story, is intentional. LINA’s identity captures a sense of calm assurance — skincare that’s deeply considered, never performative.
A comparison chart designed to help customers easily understand the unique strengths, uses, and sensory profiles of each balm — making it simple to choose the one that best suits their skin’s needs.





Product Postcards — Informing Through Simplicity
To complement the intentionally minimal jar labels, I designed these printed postcards to be included with each product shipment. Each card provides focused information about the balm’s purpose, hero ingredients, and usage benefits, reinforcing our values of transparency and care.
The visual language mirrors the product’s identity — using its dedicated color palette, tagline, and key ingredient highlights. These cards extend the experience beyond the jar, offering customers a tactile, thoughtful moment that connects them more deeply to the product they chose.
A clean set of posters, each designed with product-specific colors and taglines.


Outcome
LINA is more than a brand — it’s a movement toward clean, accessible skincare that honors the past while embracing the present. With limited resources and no prior product, this brand was entirely self-built and launched online. It remains the most holistic and emotionally resonant project I’ve worked on to date.





Tagline & CTA

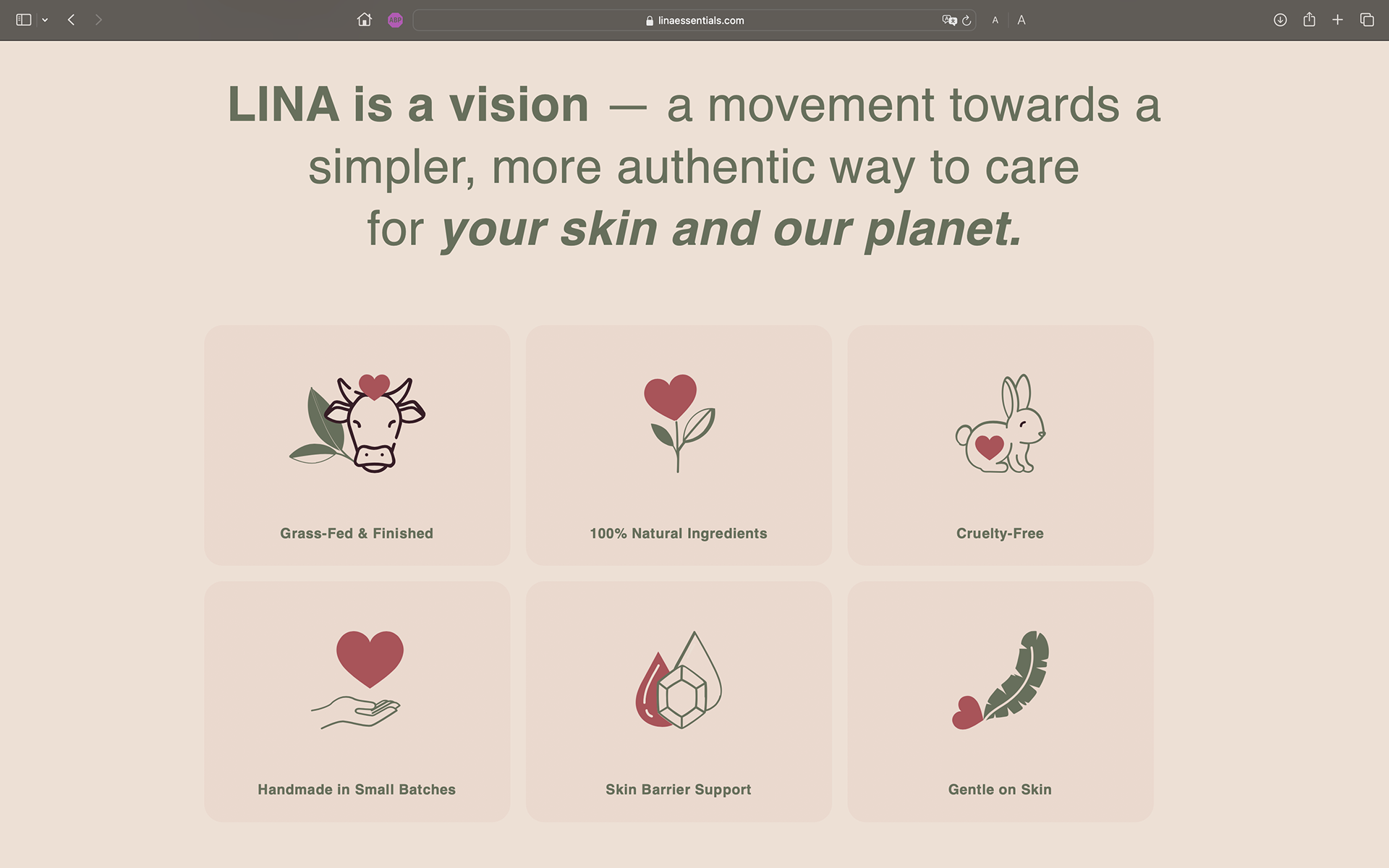
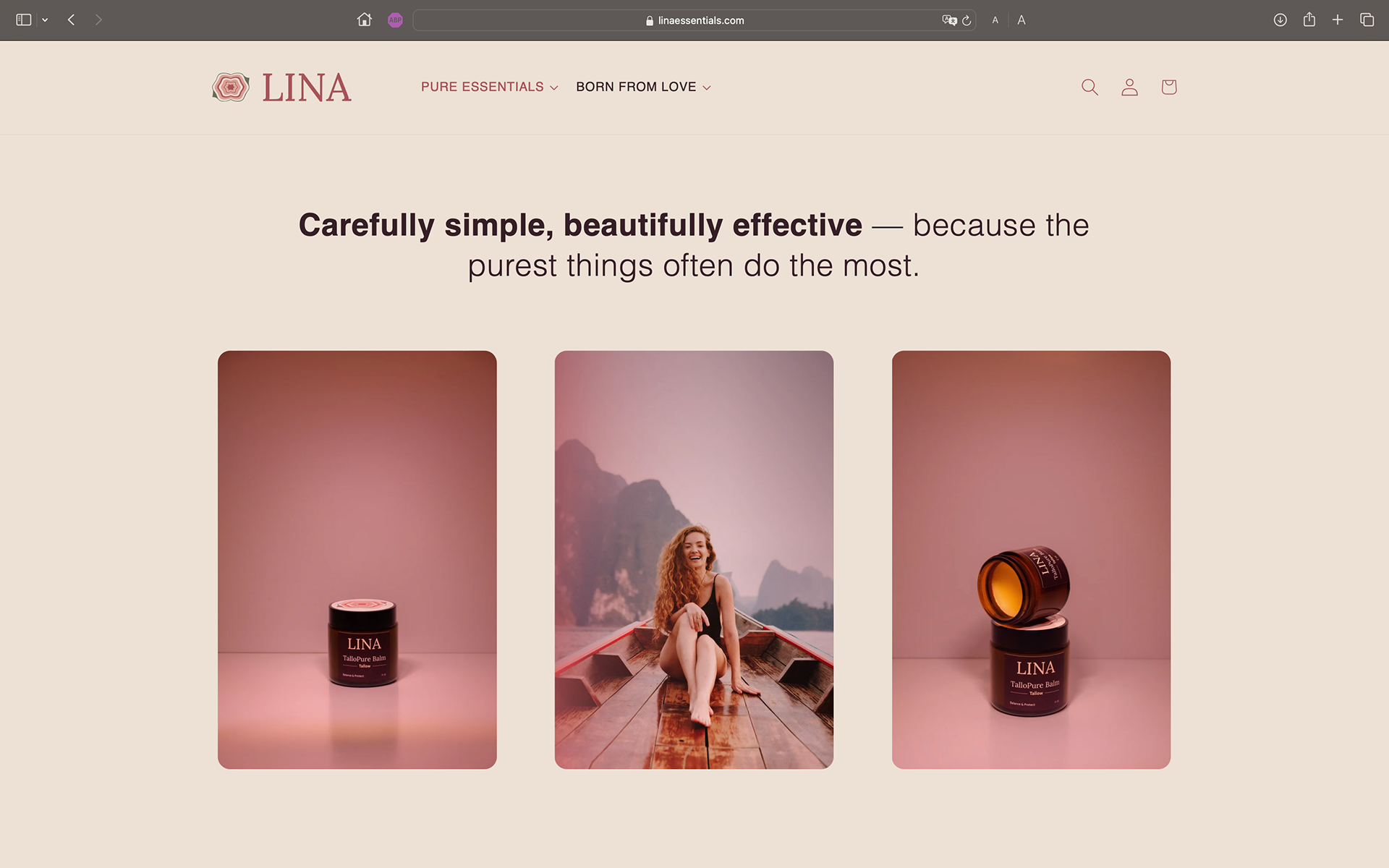
Core Statement & Visualized Values

Statement & Reviews

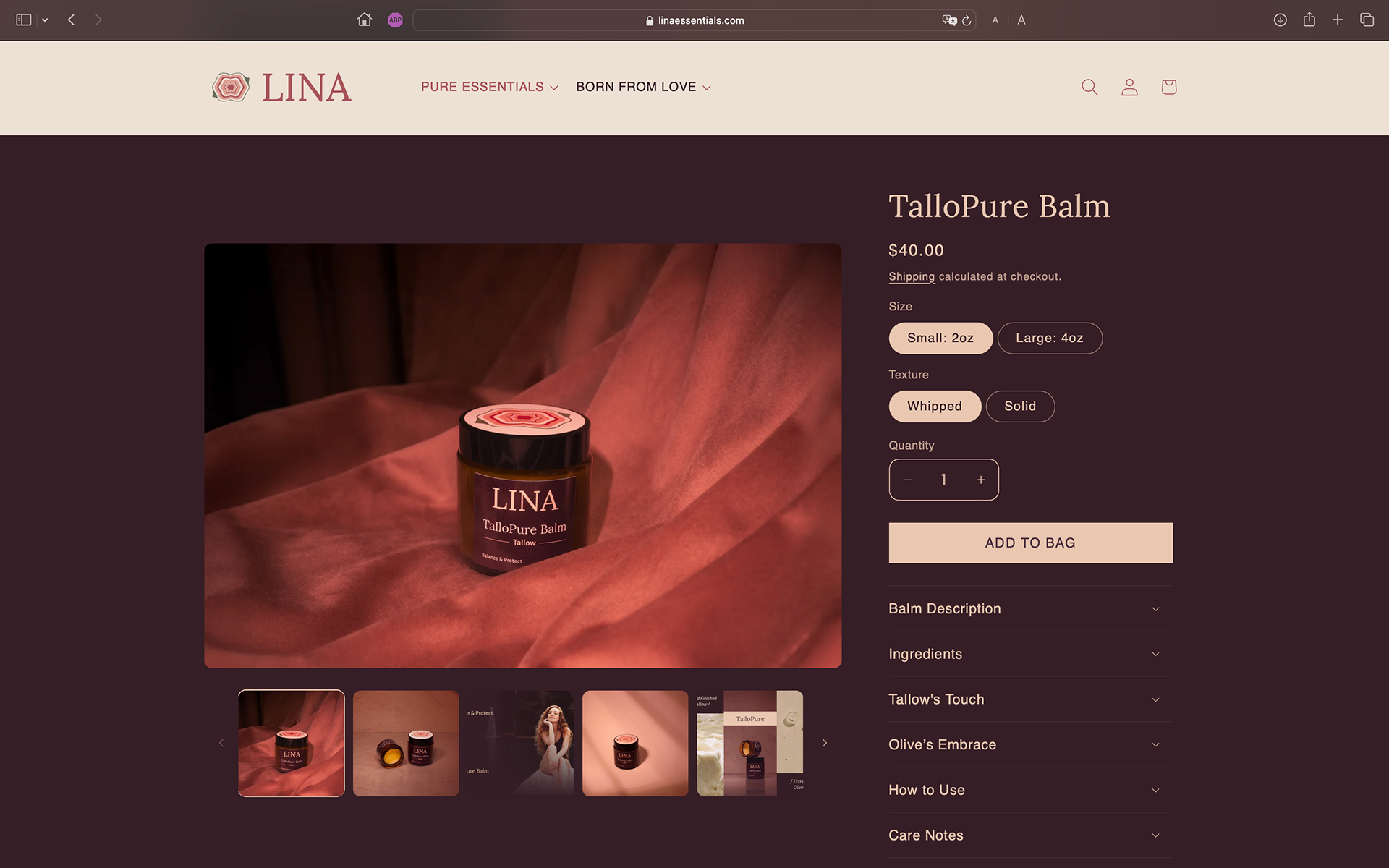
Product Page Layout

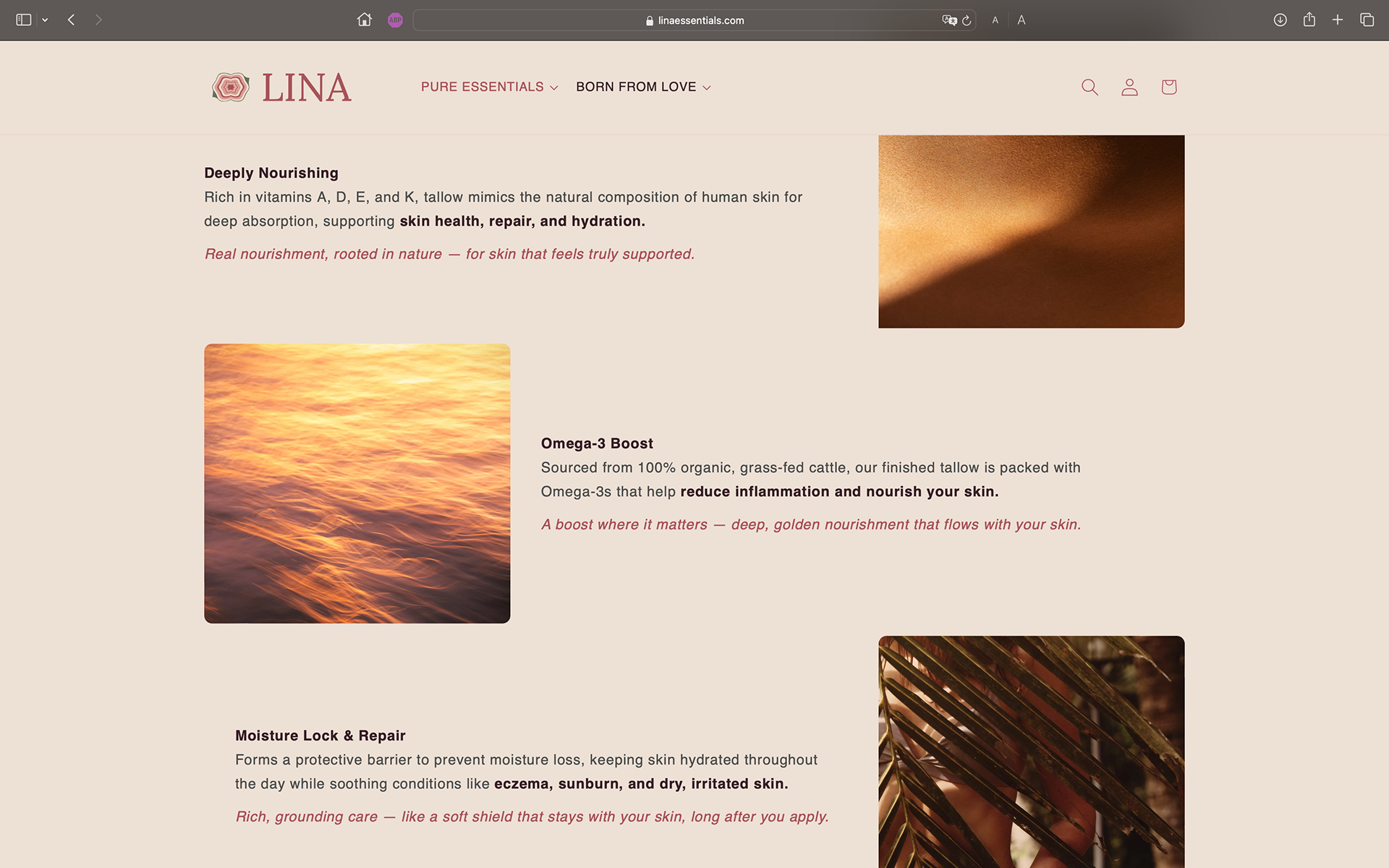
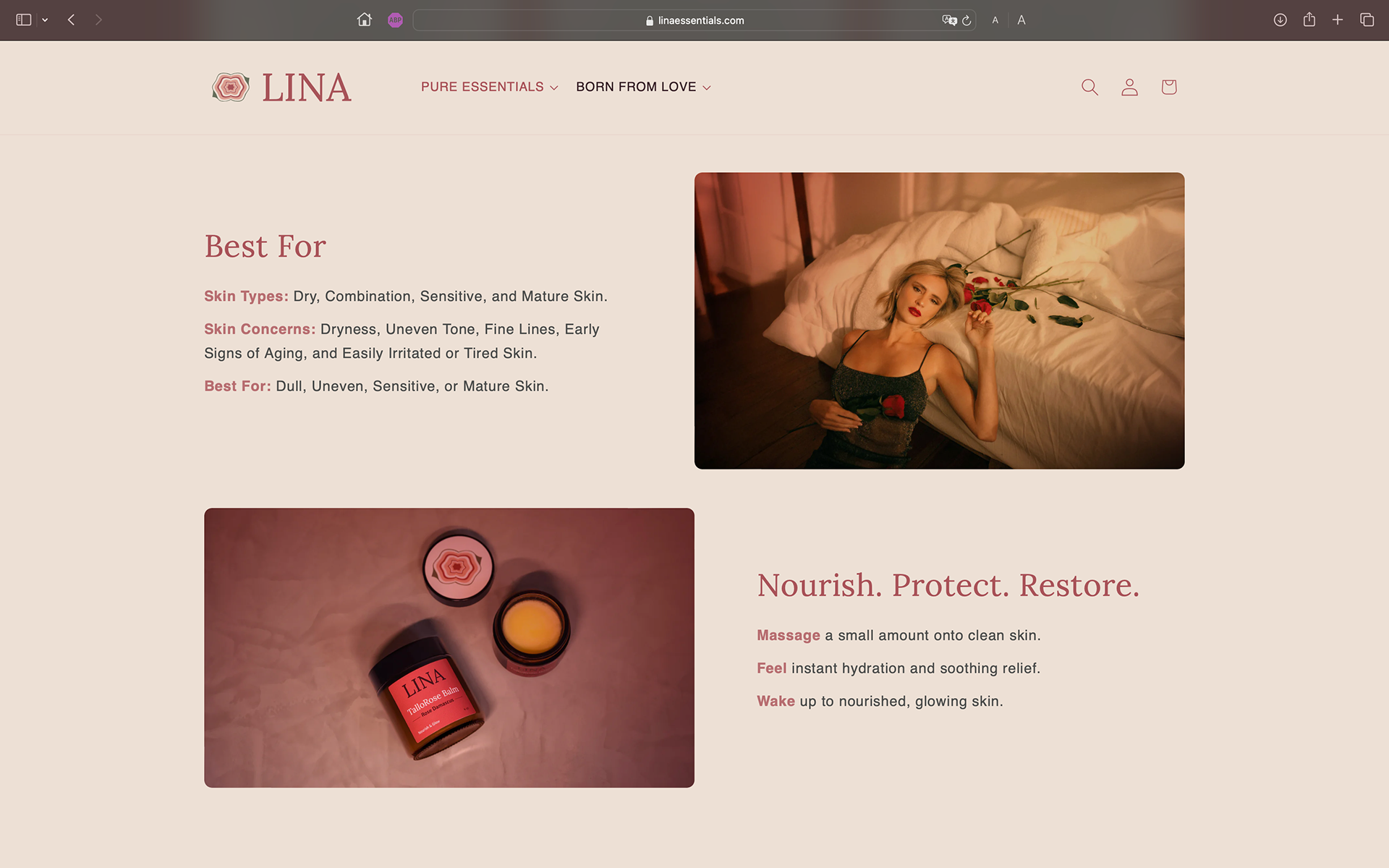
Ingredient Benefits Section

Hero Row with Product & Model

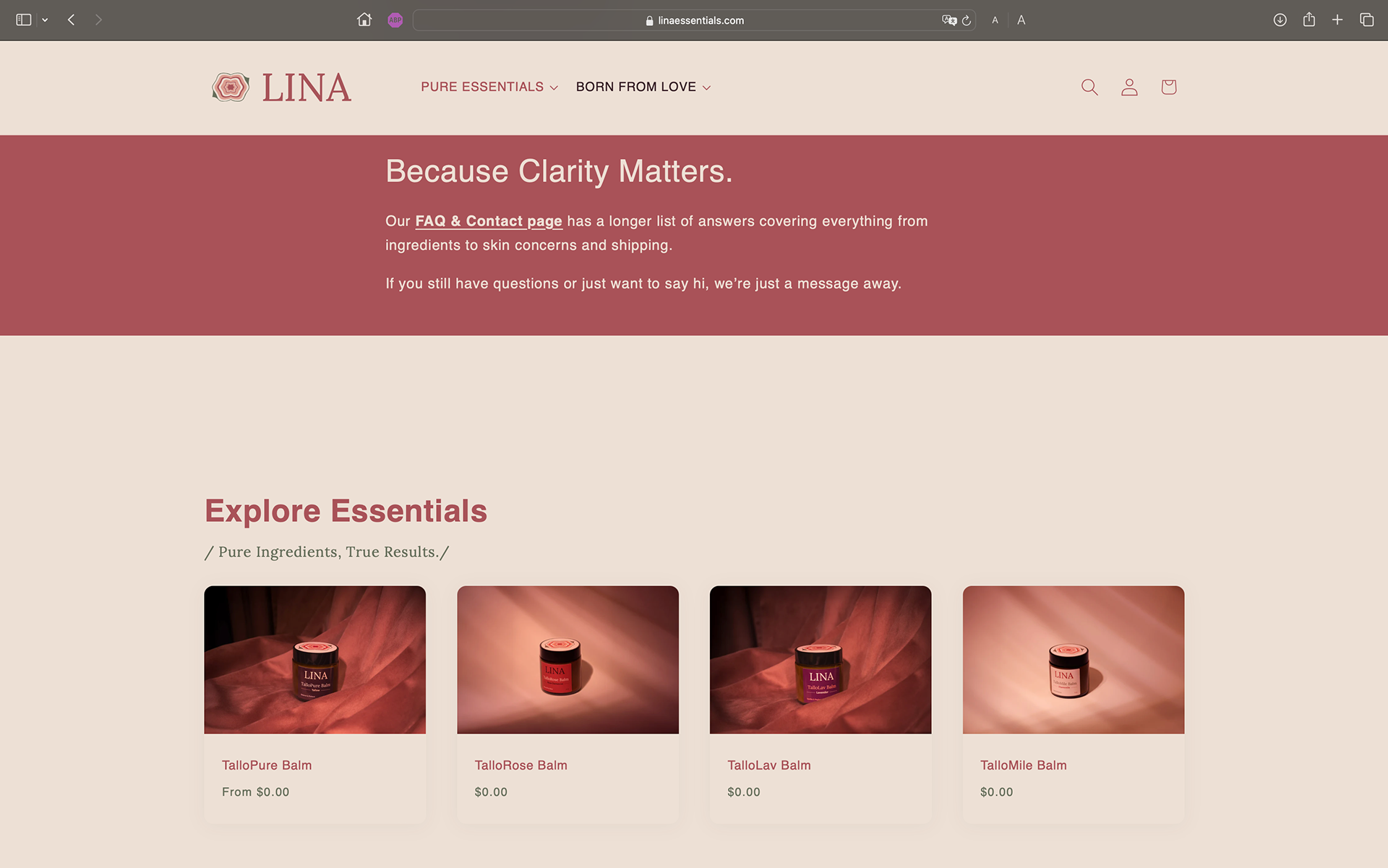
Clarity-First Information for Decision Support

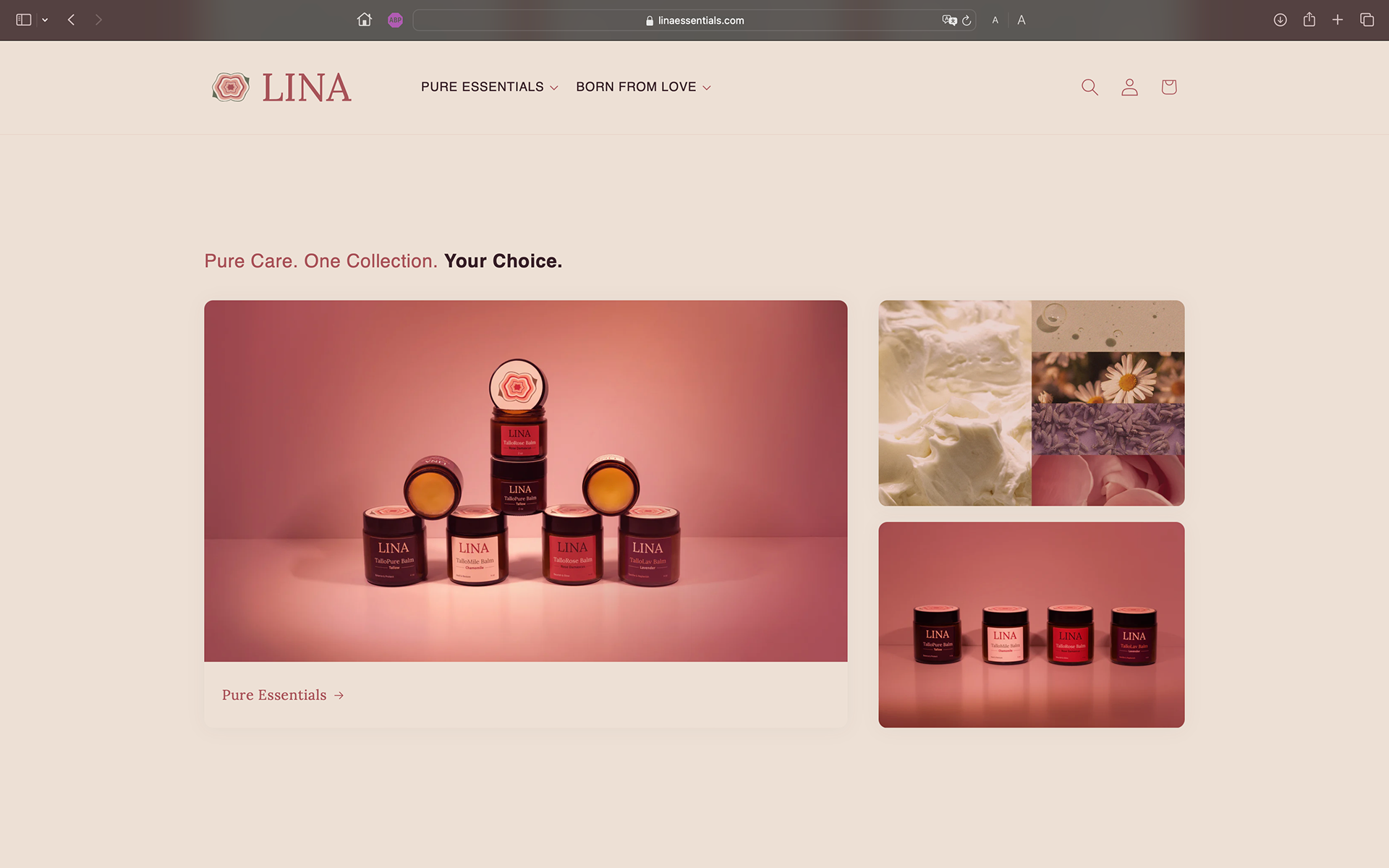
Contextual Guidance for Deeper Engagement

CTA section with support messaging and product cards

A modular grid combining product and ingredient closeups

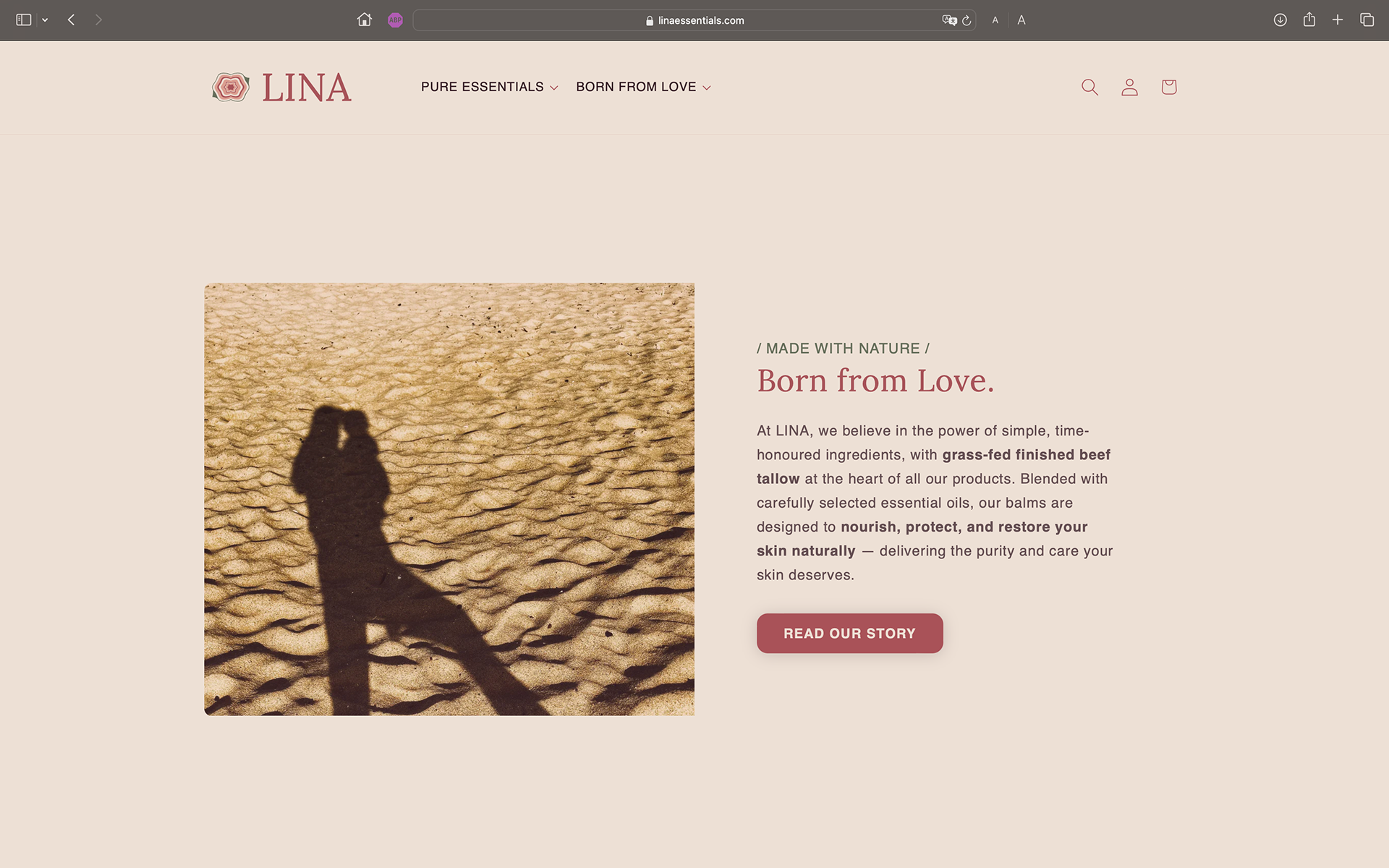
Emotional Anchoring Through Storytelling Layout

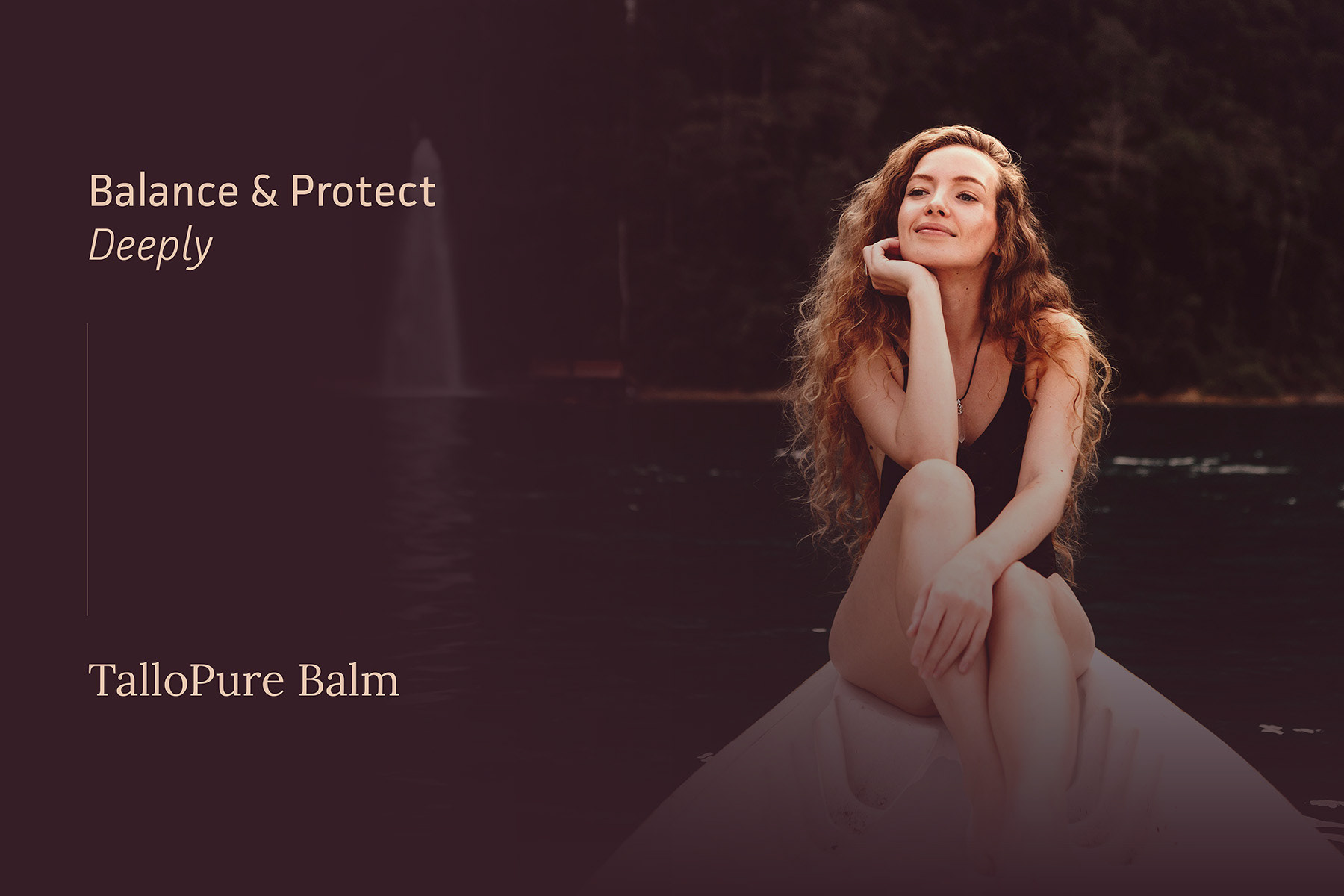
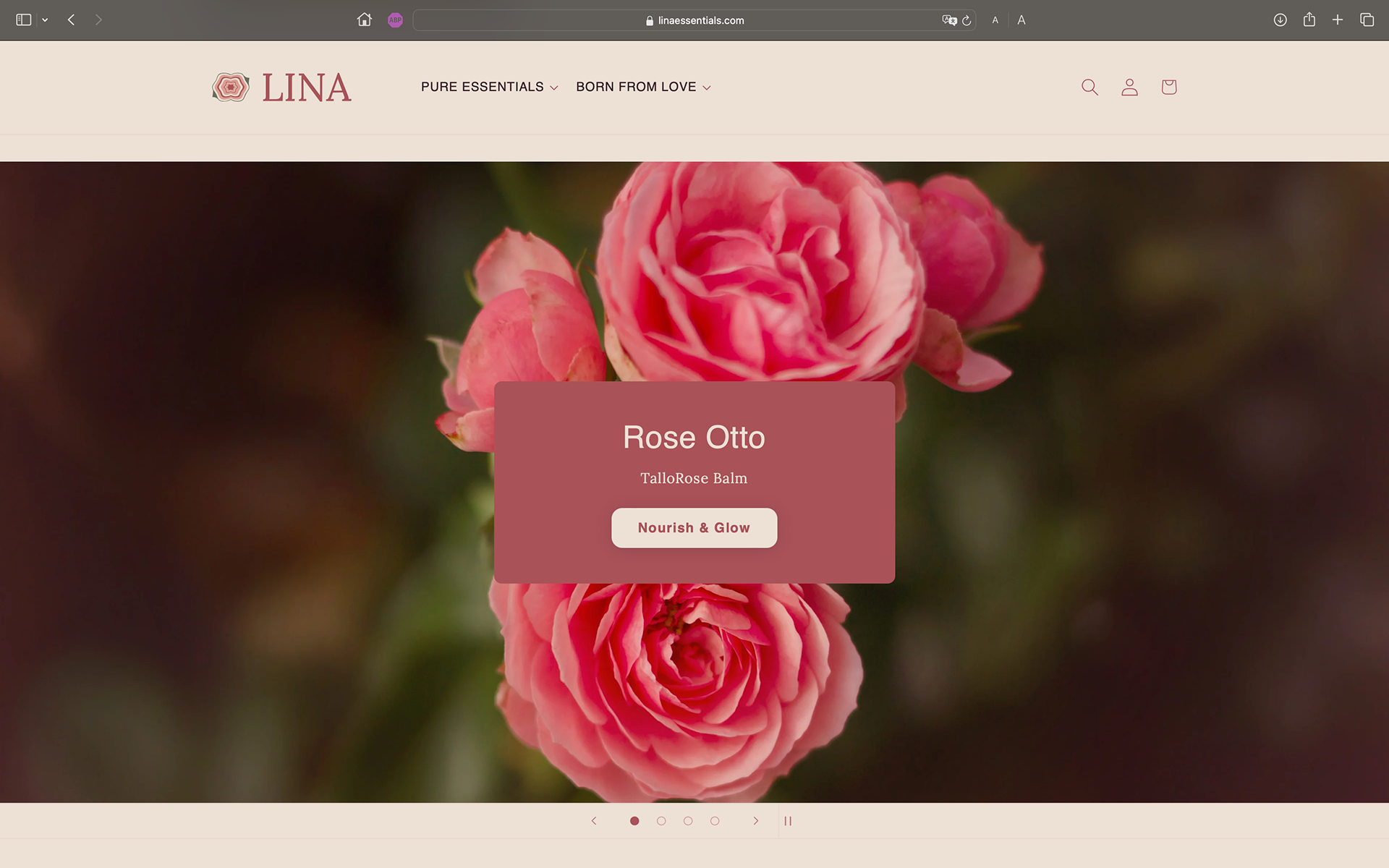
A fullscreen slide in the homepage carousel
What’s Next
LINA is still in its early stages, and the brand journey is far from over. While the foundation is strong — from identity and packaging to product development and photography — several key phases are still in progress.
- Website Finalization: I’m currently refining the Shopify storefront to align fully with LINA’s brand voice and user experience principles. This includes optimizing layout, link styling, mobile responsiveness, and CTAs.
- Social Media Strategy: Next, I’ll be developing a cohesive visual language and content plan for Instagram, focusing on storytelling, education, and customer engagement.
- Marketing Collateral: The brand still needs additional assets such as thank-you cards, email campaigns, shipping inserts, and promotional visuals tailored for digital and print.
The goal is to create a fully rounded, emotionally connected brand presence — not just a skincare line, but a lifestyle rooted in simplicity, care, and nature.
